


Educate - Çevrimiçi Eğitim ve Kurslar HTML Web Sitesi tarafından uiparadox

 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
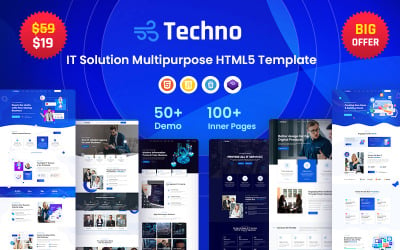
Techno - En İyi BT Çözümü ve Çok Amaçlı HTML5 + RTL tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
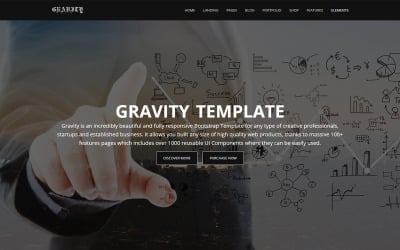
Yerçekimi - Çok Amaçlı HTML tarafından GWorld
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
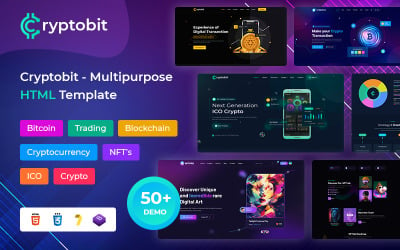
Cryptobit Hepsi Bir Arada Dijital Para Birimi HTML5 tarafından DreamIT

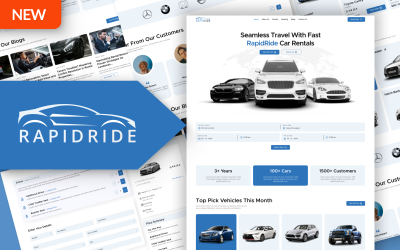
RAPID RIDE - Duyarlı Araba Kiralama HTML 5 Web Sitesi tarafından uiparadox

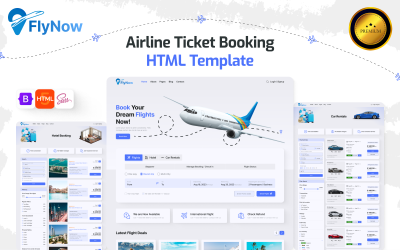
Flynow: Uçak Bileti Rezervasyonu ve Seyahat Planlaması için Duyarlı HTML tarafından uiparadox

Canlı - Anime ve Film Yayını Eğlence Merkezi HTML Web Sitesi tarafından uiparadox

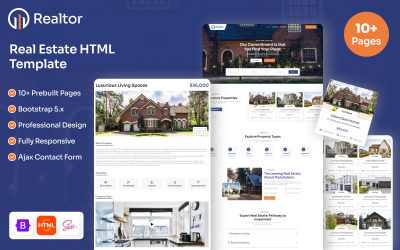
Emlakçı - Emlak Ajansı Bootstrap HTML5 Web Sitesi tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Varsity - Okul, Kolej, Üniversite, LMS ve Çevrimiçi Kurs Eğitimsel HTML Web Sitesi tarafından MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
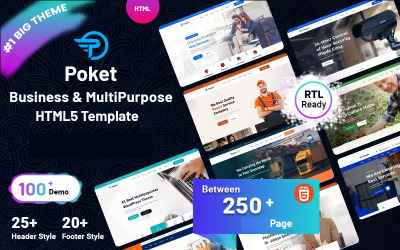
Poket - İş ve Çok Amaçlı Duyarlı Web Sitesi tarafından WPEXPERT

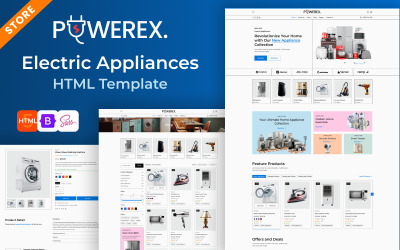
PowerEx - Elektronik Mağazası HTML Web Sitesi tarafından uiparadox

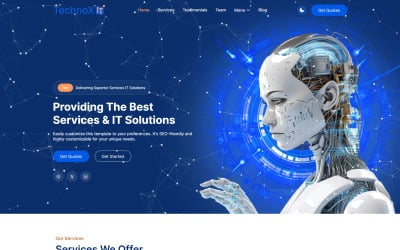
Teknoksit | BT Çözümleri ve Ticari Hizmetler Çok Amaçlı Duyarlı Web Sitesi + RTL tarafından Softivus
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
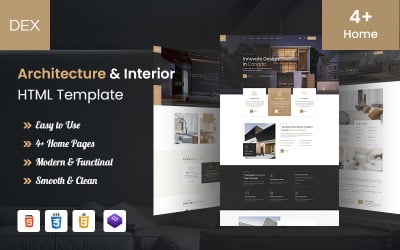
Dex İç Tasarım ve Mimarlık HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
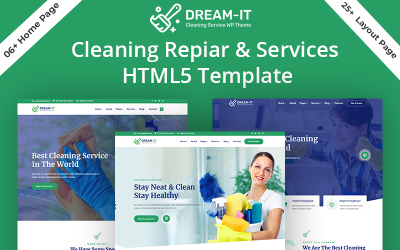
DreamIT- Temizlik ve Onarım Hizmeti HTML5 Web Sitesi tarafından DreamIT

 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Siber BT Çözümü ve İşletme Hizmeti HTML5 tarafından DreamIT

Ruh Duygusu - Terapi ve Danışmanlık Psikoloğu HTML tarafından uiparadox

EcoStore - Çevrimiçi Bakkal & Organik Gıda HTML Web Sitesi tarafından uiparadox

GamerX – Çok Amaçlı Oyun HTML | Oyun Mağazası | Oyuncular, çevrimiçi yayıncılar ve oyun blogları tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Kripto Kripto Para Birimi ICO ve Bitcoin HTML5 tarafından DreamIT

PathSoft - #1 En Hızlı Çok Amaçlı | e-Ticaret HTML Web Sitesi tarafından KovalWeb
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Sürücü Kursu ve Çevrimiçi Web Sitesi HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
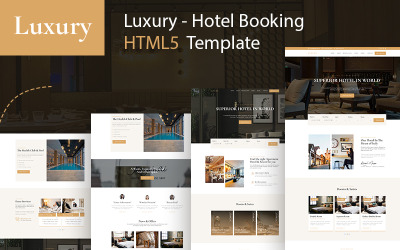
Lüks - Otel ve Lüks Otel Rezervasyonu HTML5 tarafından DreamIT

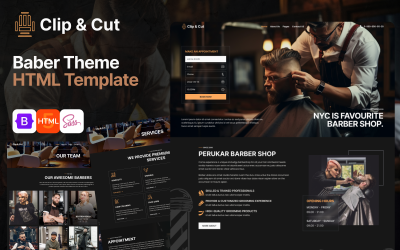
Clip and Cut - Berber ve Kuaför Salonu HTML tarafından uiparadox

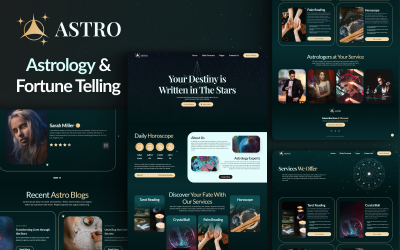
Astro: Astroloji Meraklıları İçin Bir HTML yla Kozmik İçgörüleri Açığa Çıkarın tarafından uiparadox

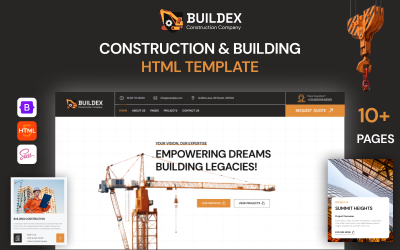
Buildex - Kapsamlı İnşaat ve İnşaat Şirketi HTML5 Web Sitesi tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
NewsZ - Gazete, Blog, Dergi, PhotoGallery, VideoGallery ve Dergi HTML Web Sitesi tarafından MhrTheme

FutureHub – Çevrimiçi Kurs ve Eğitim HTML5 Web Sitesi tarafından uiparadox

PYXEL - Çevrimiçi Oyun ve eSpor HTML5 Web Sitesi tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Cryptocurrency ICO ve Bitcoin HTML5 Web sitesi tarafından DreamIT

Tech Sync - BT Çözümleri ve Ticari Hizmetler Dijital Ajans HTML5 Web Sitesi tarafından uiparadox

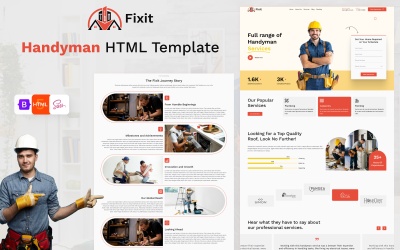
Fixit - Tamirci Onarım Hizmetleri HTML tarafından uiparadox
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
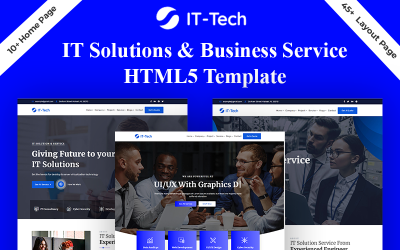
BT Teknolojisi BT Çözümü ve İşletme Hizmeti HTML5 tarafından DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
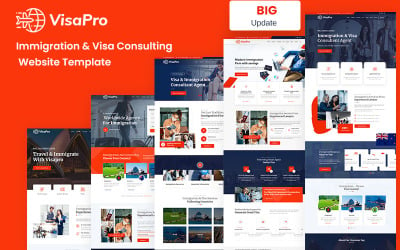
VisaPro - Göçmenlik ve Vize Danışmanlığı Web Sitesi tarafından DreamIT
Yeni Kaynağınız İçin En İyi Ekip Üyeleri HTML Şablonları
Yeni bir işe başlamak çok fazla enerji gerektirecektir. Ve etkili bir ekip oluşturmak için yönetim becerilerine sahip olmanız gerekir. Programınız çok meşgulse ve endişelenecek çok şeyiniz varsa, özel bir kaynak oluşturmak üzere yeni bir kaynak oluşturmak için en iyi ekip üyelerimizin HTML şablonlarını indirin.
Ekip Üyeleri HTML Şablonlarının Özellikleri
Özelleştirilebilir klavye kısayolları ve hızlı yükleme süreleri gibi özellikler, işin daha kolay yapılmasını ve zamandan tasarruf edilmesini sağlar. Aşağıda birkaç temel ekip üyesi HTML şablonu ücretsiz özelliği bulunmaktadır:
- Profesyonelce tasarlanmış varlıklar.
- Çapraz tarayıcı uyumludur.
- Kolayca özelleştirilebilir HTML5 ve CSS3 kodu.
- Çeşitli düzen tasarımları.
- Arama motoru dostu kodlama.
- Popüler içerik yönetim sistemleriyle entegre edin.
- Google Haritalar, yazı tipleri ve diğer üçüncü taraf hizmetleri için destek.
İlginç bulabileceğiniz diğer bazı özellikler şunlardır:
- Duyarlı tasarım. Ekip web sitesi şablonları, içeriğinizi tüm cihazlarda otomatik olarak harika görünecek şekilde ayarlamak için tasarlanmıştır.
- Öğeleri eklemenize veya kaldırmanıza ve renkleri, yazı tipi türlerini ve stilleri özelleştirmenize olanak tanıyan özelleştirmesi kolaydır.
- Birden çok tarayıcıyla uyumludur. HTML ekip şablonları, tüm popüler web tarayıcılarıyla çalışacak şekilde tasarlanmıştır.
- HTML ekip sayfası şablonları birden çok dili destekler.
- Ekip şablonu HTML'si, sayfalarınıza hızlı bir şekilde form eklemek için bir form oluşturucu içerir. Temiz ve sezgisel bir kullanıcı arayüzüne sahiptir.
- Temalar, çevrimiçi ödemeler için yerleşik destek sağlayarak müşterilerinizin kredi kartı, PayPal veya diğer ödeme yöntemleriyle ödeme yapmasına olanak tanır.
- Ekip üyeleri web sitesi şablonları, sayfalarınızı kolayca tanıtabilmeniz için Facebook, Twitter ve Instagram gibi sosyal medya siteleriyle kolay entegrasyon sunar.
Ekip Üyelerinin HTML Temalarını Kullanmaktan Kimler Yarar Sağlayabilir?
Bu temalar, yönetim ve veri düzenleme için temiz, basit ve kullanıcı dostu bir arayüz sağlar. Ekip HTML şablonları, aşağıdakiler de dahil olmak üzere çok çeşitli tüketiciler için faydalı olabilir:
- Web geliştiricileri.
- Grafik ve UX/UI tasarımcıları.
- Sistem yöneticileri.
- Yazılım mühendisleri.
- Veritabanı yöneticileri.
- Kalite güvence mühendisleri.
- Teknik yazarlar.
- Proje yöneticileri.
- Ağ mühendisleri.
Ekip Üyeleri HTML Şablonlarını Kullanmaya İlişkin İpuçları
Harika bir tema aynı zamanda özelleştirilebilir olmalıdır, böylece onu kendinize ait yapabilirsiniz. Sitenizi müşteriler için daha çekici hale getirmek için şu ipuçlarına bir göz atın:
- Duyarlı, modüler, malzeme, kart tabanlı, bölünmüş ekran ve içerik odaklı bir tasarım oluşturalım.
- Flexbox'ın kullanımı. Öncelikle, varlığa CSS yapılandırmasını eklemeniz gerekir. Ardından, yalnızca birkaç CSS satırıyla kolayca ayarlanabilen bir düzen oluşturmak için Flexbox özelliklerini ve değerlerini kullanabilirsiniz.
- Animasyonların, simgelerin ve sembollerin kullanımı. Görselleri geliştirmek, sayfanın önemli kısımlarını vurgulamak ve daha çekici hale getirmek için kullanılır. Animasyonlar, bir kaynak yüklenirken veya bir kullanıcı etkileşimde bulunurken eklemek için iyi olabilir. Simgeler, müşteriyi farklı bir sayfanın başka bir bölümüne götürmek için düğmeler veya bağlantılar olarak kullanılabilir. Semboller dekorasyon olarak veya kaynağı göstermek için kullanılabilir.
Ekip Üyeleri HTML Şablonları: Video
Ekip Üyeleri HTML Şablonları SSS
Ekip üyelerinin HTML şablonlarını değiştirmek için kodlama becerilerine ihtiyacım var mı?
Hayır. Kodlama deneyiminiz yoksa yine de yönetebilirsiniz. Ancak HTML biliyorsanız harika olur.
Ekip üyeleri HTML şablonları SEO dostu mu?
Evet onlar. Web sitesi ekip sayfası şablonları, kaynaklarınızın arama motoru sonuçlarında daha üst sıralarda yer almasına yardımcı olmak için tasarlanmıştır. Temalar, performansı izlemenize ve analiz etmenize yardımcı olmak için Google Analytics ile kolay entegrasyon sunar.
Ekip üyelerinin HTML şablonları nasıl düzenlenir?
Renkleri ve yazı tiplerini marka estetiğinize uyacak şekilde özelleştirin. Düzenlemek için adımlar şunlardır:
- Ekip web sitesi şablonunuzu bir metin düzenleyicide ücretsiz olarak açın.
- HTML etiketlerini ve niteliklerini öğrenin.
- Değiştirmek istediğiniz sayfanın öğelerini tanımlayın.
- Öğelerin görünümünü değiştirmek için HTML etiketlerini ve niteliklerini ayarlayın.
- Değiştirilen HTML dosyasını kaydedin.
- Şablon için stil sayfasını açın.
- Değiştirdiğiniz öğelerle ilgili sınıfları tanımlayın.
- Yaptığınız değişikliklere uyması için stil sayfasını ayarlayın.
- Değiştirilen stil sayfasını kaydedin.
- Bitmiş sonucu bir web tarayıcısında önizleyin.
Ekip üyeleri HTML şablonları için hangi barındırmaya ihtiyacım var?
Barındırma olmadan, bir web sitesi başlatamazsınız. Bluehost, Hostpapa, SiteGround, Scalahosting'i seçmeniz önerilir.